WordPressでホームページを制作する際に、トップページにお知らせ記事一覧を掲載することは非常に多いと思います。(っていうかほぼ100%?)
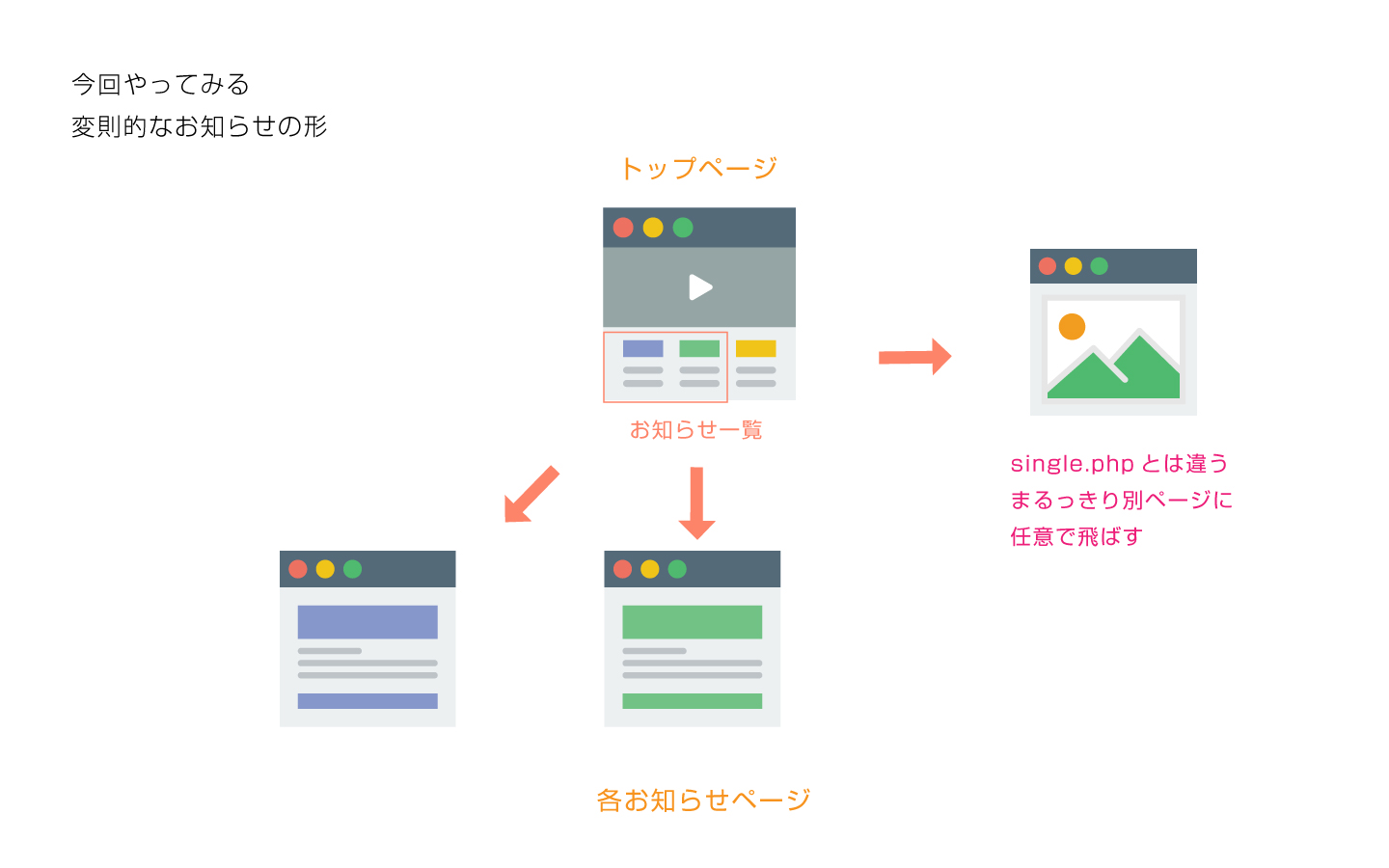
通常はその一覧リストをクリックすると、その記事詳細ページに移動するのですが、中にはまるっきり別ページに移動させたいといったケースがあるかと思います。(例えばまっすぐPDFファイルを表示させてみたり。新しいサービスサイトにまっすぐ移動させたい。みたいな感じです。)
そこで今回はそんなケースにも対応するための方法をご紹介したいと思います。プラグインは使いません。
目次 [非表示]
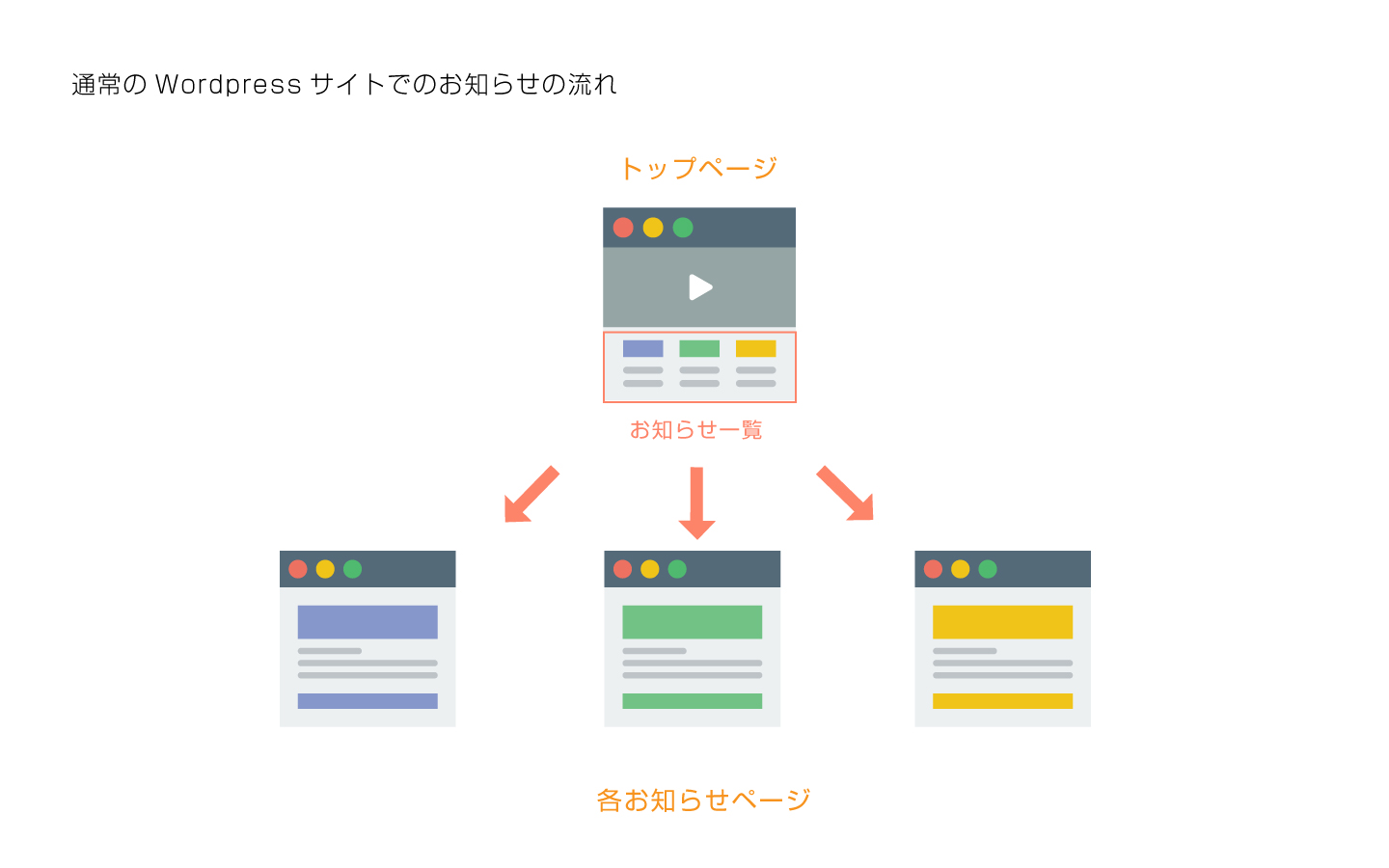
通常のWordpressのお知らせの流れ

ご存知でしょうが、通常Wordpressで投稿記事を書くと、その記事はsingle.phpに表示されます。
で、その記事が投稿された情報をフロントページがリストで表示するわけですよね。一般的な最新記事一覧の表示のさせ方はこんな感じです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <ul><?php$args = array('posts_per_page' => 5 // 表示件数の指定);$posts = get_posts( $args );foreach ( $posts as $post ): // ループスタートsetup_postdata( $post ); // 記事データ?><li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li><?phpendforeach; // ループ終わりwp_reset_postdata(); // 直前のクエリを復元する?></ul> |
こういうコードをフロントページなどに置くことで、投稿した記事のタイトルとリンクが一覧となって表示されるわけですね。
別ページへのリンクも一緒に掲載したいという場合
で、今回やるのは、投稿記事の一覧はもちろん、そのリストの中に別ページなどのリンクを自由に貼れるようにしたいということ。

empty関数を使って条件分岐を行う
普通、投稿記事はタイトルと本文の両方が含まれます。そこで例えば、「タイトルが空欄だった場合」の条件分岐を使って、任意のリンクを貼れるようにします。
タイトルが空欄だった場合の判別方法
1 | empty($post->post_title) |
本文が空欄だった場合の判別方法
1 | empty($post->post_content) |
で、今回はタイトルが空欄だった場合、リストには本文が掲載され、その本文に任意のリンクを貼ることで、リストのリンクも自由に設定できるといったことをやります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <ul><?php$args = array('posts_per_page' => 5 // 表示件数の指定);$posts = get_posts( $args );foreach ( $posts as $post ): // ループスタートsetup_postdata( $post ); // 記事データ?><?php if(empty($post->post_title)){ ?><li>//remove_filterで自動整形をオフにする<?php remove_filter('the_content', 'wpautop'); ?><?php the_content(); ?></li><?php } else { ?><li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li><?php } ?><?phpendforeach; // ループ終わりwp_reset_postdata(); // 直前のクエリを復元する?></ul> |
これで多分いけんちゃうかなと思います。
投稿→新規追加で本文にリンクとアンカーテキストを書いて、タイトルを空欄にして公開すると、今回目指した状況を作り出せると思います。
株式会社アルラボ 代表取締役
Google広告の認定資格保持者。短期的なキャンペーンマーケティングだけでなく長期的なマーケティングが得意。
建築業関連の案件に数多く携わっています。
最近行けてないけどキャンプが好き。
